AI摘要:本文介绍了2024年最新哪吒探针面板的详细搭建教程。首先需要准备一个GitHub账号和一个宝塔面板,然后在GitHub上新建OAuth App并记录下Client ID和Client secrets。之后需要执行脚本,放行8008和5555两个端口并部署面板服务。接着新建一个网站并设置ssl并进行反代设置。最后,在被监控机器上执行脚本并添加服务器,生成节点服务器的专属id与密钥。至此,教程完成。
一、准备
一个GitHub账号,宝塔面板,一个是面板的域名,第二个仅仅解析到面板服务器的域名,不套cdn,用于客户端连接服务端用,比如我的tz.weirain.com作为面板的域名,ttz.weirain.com用来记录面板服务器的ip。
二、在GitHub上的操作
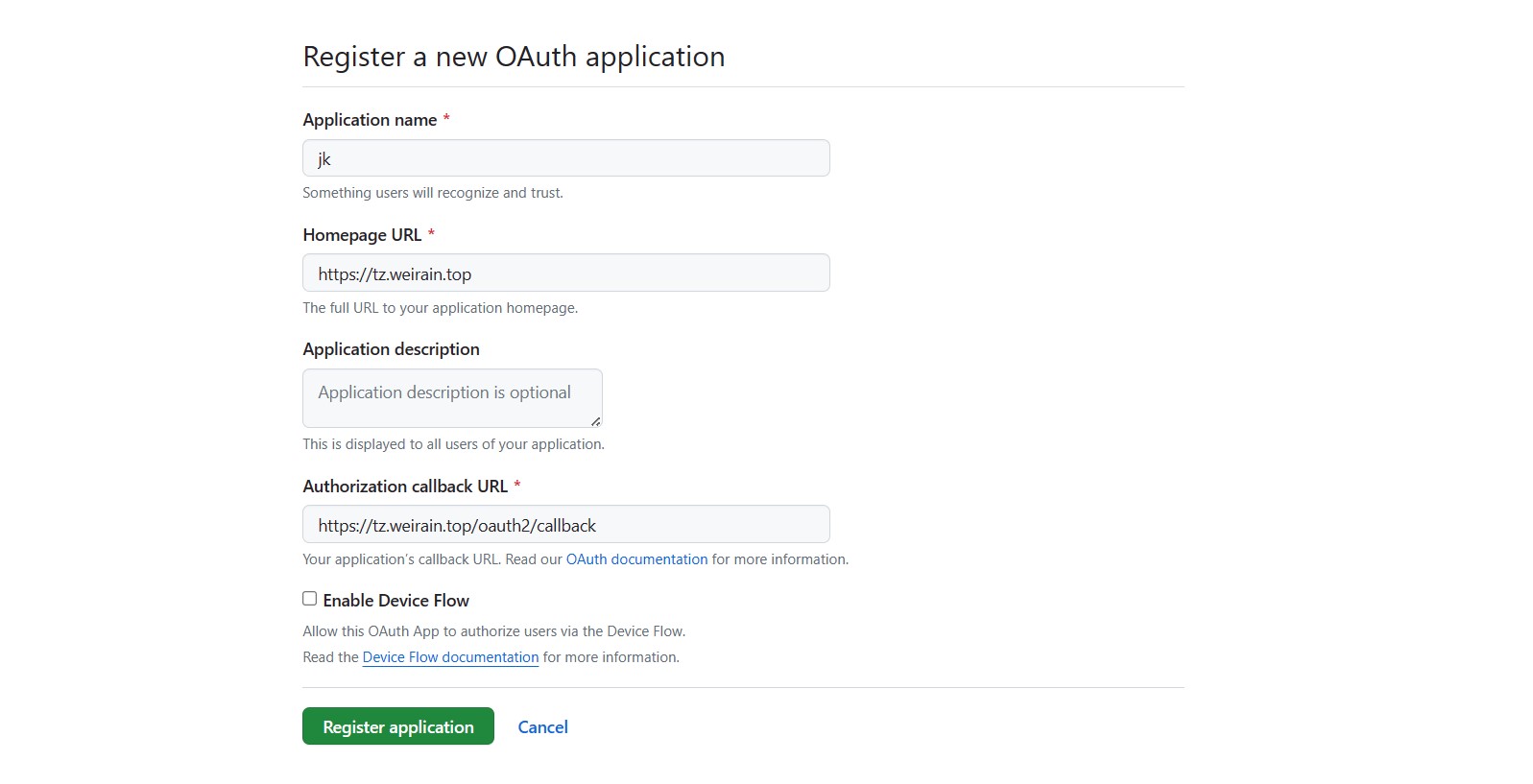
2.1新建OAuth App
打开: GitHub ,然后点击New OAuth App按钮。

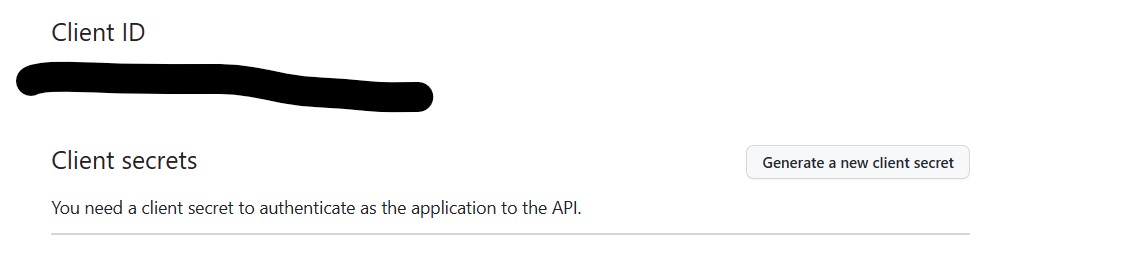
记录下OAuth Apps的Client ID和Client secrets


三、执行脚本
3.1 服务端需要放行8008、5555两个端口
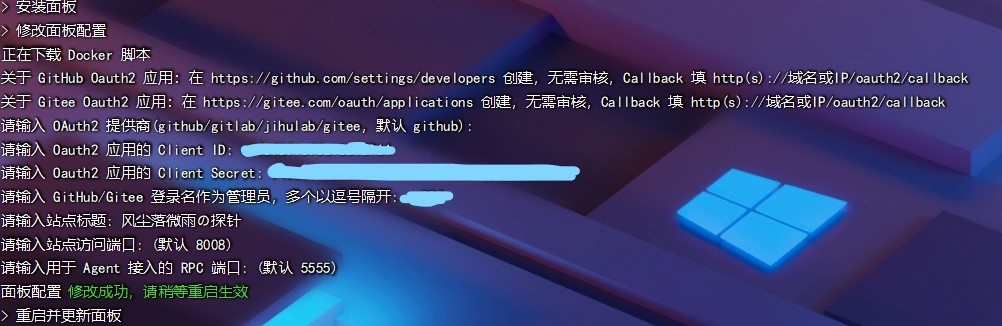
3.2 服务端部署面板服务
国外:
curl -L https://raw.githubusercontent.com/naiba/nezha/master/script/install.sh -o nezha.sh && chmod +x nezha.sh
sudo ./nezha.sh国内:
curl -L https://cdn.jsdelivr.net/gh/naiba/nezha@master/script/install.sh -o nezha.sh && chmod +x nezha.sh
CN=true sudo ./nezha.sh按1进行安装面板,接着就要输入前面记录下来的GITHUB账号ID、OAUTHAPP的CLIENT ID、OAUTHAPP的CLIENT SECRETS 按照提示输入。
四、新建网站
4.1宝塔新建一个网站,设置ssl
4.2设置反代
location /
{
proxy_pass http://127.0.0.1:8008;
proxy_set_header Host $host;
}
location /ws
{
proxy_pass http://127.0.0.1:8008;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy五、客户端(被监控机器)
访问 https://你的域名 到页面并登陆后台。设置未接入CDN的面板服务器域名/IP
到服务器页面添加服务器
会生成一个节点服务器的专属id与密钥
需要被监控的机器执行脚本
国外:
curl -L https://raw.githubusercontent.com/naiba/nezha/master/script/install.sh -o nezha.sh && chmod +x
sudo ./nezha.sh国内:
curl -L https://raw.sevencdn.com/naiba/nezha/master/script/install.sh -o nezha.sh && chmod +x nezha.sh
sudo ./nezha.sh按8进行安装监控Agent,
按照提示输入
解析到面板IP的域名地址、面板RPC端口(默认5555)、服务器AGENT ID、服务器AGENT 密钥
六、美化
主题设置:后台管理-设置
前台界面主题: 选Default(默认)
自定义代码:复制粘贴下面的
<style>
/* 屏幕适配 */
@media only screen and (min-width: 1200px) {
.ui.container {
width: 80% !important;
}
}
@media only screen and (max-width: 767px) {
.ui.card>.content>.header:not(.ui), .ui.cards>.card>.content>.header:not(.ui) {
margin-top: 0.4em !important;
}
}
/* 整体图标 */
i.icon {
color: #000;
width: 1.2em !important;
}
/* 背景图片 */
body {
content: " " !important;
background: fixed !important;
z-index: -1 !important;
top: 0 !important;
right: 0 !important;
bottom: 0 !important;
left: 0 !important;
background-position: top !important;
background-repeat: no-repeat !important;
background-size: cover !important;
background-image: url(https://t.mwm.moe/pc) !important;
font-family: Arial,Helvetica,sans-serif !important;
}
/* 导航栏 */
.ui.large.menu {
border: 0 !important;
border-radius: 0px !important;
background-color: rgba(255, 255, 255, 55%) !important;
}
/* 首页按钮 */
.ui.menu .active.item {
background-color: transparent !important;
}
/* 导航栏下拉框 */
.ui.dropdown .menu {
border: 0 !important;
border-radius: 0 !important;
background-color: rgba(255, 255, 255, 80%) !important;
}
/* 登陆按钮 */
.nezha-primary-btn {
background-color: transparent !important;
color: #000 !important;
}
/* 大卡片 */
#app .ui.fluid.accordion {
background-color: #fbfbfb26 !important;
border-radius: 0.4rem !important;
}
/* 小卡片 */
.ui.four.cards>.card {
border-radius: 0.6rem !important;
background-color: #fafafaa3 !important;
}
/* 卡片内间距,如需调整小卡片高度,可以修改下面的3.3rem的数字 */
.status.cards .wide.column {
padding-top: 0 !important;
padding-bottom: 0 !important;
height: 3.3rem !important;
}
.status.cards .three.wide.column {
padding-right: 0rem !important;
}
.status.cards .wide.column:nth-child(1) {
margin-top: 2rem !important;
}
.status.cards .wide.column:nth-child(2) {
margin-top: 2rem !important;
}
.status.cards .description {
padding-bottom: 0 !important;
}
/* 小鸡名 */
.status.cards .flag {
margin-right: 0.5rem !important;
}
/* 弹出卡片图标 */
.status.cards .header > .info.icon {
margin-right: 0 !important;
}
.nezha-secondary-font {
color: #21ba45 !important;
}
/* 进度条圆角和颜色 */
.ui.progress {
border-radius: 50rem !important;
}
/* 状态进度条 */
.ui.progress .bar {
min-width: 1.8em !important;
border-radius: 15px !important;
line-height: 1.65em !important;
}
/* 正常状态进度条颜色 */
.ui.progress.fine .bar {
background-color: #21ba45 !important;
}
/* 有点累状态进度条颜色 */
.ui.progress.warning .bar {
background-color: #ff9800 !important;
}
/* 高负载状态进度条颜色 */
.ui.progress.error .bar {
background-color: #e41e10 !important;
}
/* 离线状态进度条颜色 */
.ui.progress.offline .bar {
background-color: #000 !important;
}
/* 上传下载 */
.status.cards .outline.icon {
margin-right: 1px !important;
}
i.arrow.alternate.circle.down.outline.icon {
color: #21ba45 !important;
}
i.arrow.alternate.circle.up.outline.icon {
color: red !important;
}
/* 弹出卡片小箭头 */
.ui.right.center.popup {
margin: -3px 0 0 0.914286em !important;
-webkit-transform-origin: left 50% !important;
transform-origin: left 50% !important;
}
.ui.bottom.left.popup {
margin-left: 1px !important;
margin-top: 3px !important;
}
.ui.top.left.popup {
margin-left: 0 !important;
margin-bottom: 10px !important;
}
.ui.top.right.popup {
margin-right: 0 !important;
margin-bottom: 8px !important;
}
.ui.left.center.popup {
margin: -3px .91428571em 0 0 !important;
-webkit-transform-origin: right 50% !important;
transform-origin: right 50% !important;
}
.ui.right.center.popup:before,
.ui.left.center.popup:before {
border: 0px solid #fafafaeb !important;
background: #fafafaeb !important;
}
.ui.top.popup:before {
border-color: #fafafaeb transparent transparent !important;
}
.ui.popup:before {
border-color: #fafafaeb transparent transparent !important;
}
.ui.bottom.left.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0
#fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
.ui.bottom.right.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
.ui.top.left.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
.ui.top.right.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
.ui.left.center.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
/* 弹出卡片 */
.status.cards .ui.content.popup {
min-width: 20rem !important;
line-height: 2rem !important;
border-radius: 5px !important;
border: 1px solid transparent !important;
background-color: #fafafaeb !important;
font-family: Arial,Helvetica,sans-serif !important;
}
.ui.content {
margin: 0 !important;
padding: 1em !important;
}
/* 服务页 */
.ui.table {
background: RGB(225,225,225,0.6) !important;
}
.ui.table thead th {
background: transparent !important;
}
/* 服务页进度条 */
.service-status .good {
background-color: #21ba45 !important;
}
.service-status .danger {
background-color: red !important;
}
.service-status .warning {
background-color: orange !important;
}
/* 提示消息 */
.floating.message.success {
backdrop-filter: blur(15px) brightness(110%);
background-color: rgba(255, 255, 255, 0.556);
border: 3px solid rgba(225.225.255.0.5);
border-radius: 1rem !important;
color: black;
box-shadow: 0 0 15px rgba(33, 186, 69, 0.66);
}
.floating.message.success .header {
color: black;
}
.floating.message.warning {
backdrop-filter: blur(15px) brightness(110%);
background-color: rgba(255, 255, 255, 0.55);
border: 1px solid rgba(225.225.255.0.5);
border-radius: 1rem !important;
color: black;
box-shadow: 0 0 15px rgba(33, 186, 69, 0.66);
}
.floating.message.warning .header {
color: black;
}
/* 版权 */
.ui.inverted.segment,
.ui.primary.inverted.segment {
color: #000 !important;
font-weight: bold !important;
background-color: #fafafaa3 !important;
}
</style>
<!--Logo和版权-->
<script>
window.onload = function() {
var avatar=document.querySelector(".item img")
var footer=document.querySelector("div.is-size-7")
footer.innerHTML="Copyright © 2024风尘落微雨の探针 All Rights Reserved."
footer.style.visibility="visible"
avatar.src="https://img14.360buyimg.com/ddimg/jfs/t1/162473/22/23012/3692/6184b06aEa95a0194/8c51cebbd04b95b2.png"
avatar.style.visibility="visible"
}
</script>
<!--替换默认Favicon-->
<script>
var faviconurl="//img14.360buyimg.com/ddimg/jfs/t1/162473/22/23012/3692/6184b06aEa95a0194/8c51cebbd04b95b2.png";
var link = document.querySelector("link[rel*='icon']") || document.createElement('link');
link.type = 'image/png';
link.rel = 'shortcut icon';
link.href = faviconurl;
document.getElementsByTagName('head')[0].appendChild(link);
</script>
<style>
.footer {
display: none;
}
.nezha-primary-btn {
background-color: #00000073 !important;
color: #ff84a3 !important;
transition: background-color 0.3s, color 0.3s;
}
.menu .container:first-child a:first-child img {
content: url('https://img.weirain.com/file/278091a789ac4f997a794.png');
}
.nezha-primary-btn:hover {
background-color: #000000 !important;
color: #ffffff !important;
}
:root {
--lc-color-light: rgba(235, 235, 235, 0.4);
--bc-color-light: rgba(235, 235, 235, 0.4);
--the-color-light: rgba(235, 235, 235, 0.6);
--he-color-light: rgba(235, 235, 235, 0.8);
--message-color-light: rgb(22, 22, 22, 1);
--popup-color-light:rgba(235, 235, 235, 1);
--bc-color-dark: rgba(0, 0, 0, 0.4);
--lc-color-dark: rgba(55, 55, 55, 0.4);
--the-color-dark: rgba(35, 35, 35, 0.3);
--he-color-dark: rgba(35, 35, 35, 0.8);
--message-color-dark: rgb(235, 235, 235, 0.8);
--popup-color-dark:rgba(78, 78, 78, 1);
/* 注释上面一段颜色代码并取消下面注释的代码开启毛玻璃效果(图形性能开销巨大,可能导致掉帧) */
/* --bb: blur(15px) brightness(110%);
--lc-color-light: rgba(255, 255, 255, 0.7);
--bc-color-light: rgba(255, 255, 255, 0.1);
--the-color-light: rgba(255, 255, 255, 0.4);
--he-color-light: rgba(255, 255, 255, 0.5);
--message-color-light: rgb(22, 22, 22, 1);
--popup-color-light:rgba(235, 235, 235, 1);
--bc-color-dark: rgba(0, 0, 0, 0.3);
--lc-color-dark: rgba(55, 55, 55, 0.8);
--the-color-dark: rgba(70, 70, 70, 0.1);
--he-color-dark: rgba(35, 35, 35, 0.7);
--message-color-dark: rgb(235, 235, 235, 0.8);
--popup-color-dark:rgba(78, 78, 78, 1); */
}
/* 暗色模式适配 */
@media (prefers-color-scheme: dark) {
*:not(.icon, i) {
color: rgba(220, 220, 220, 0.95) !important;
}
.ui.menu .ui.dropdown .menu>.item {
color: rgba(220, 220, 220, 0.95) !important;
}
.ui .cards>.card {
background-color: var(--lc-color-dark) !important;
border-color: var(--lc-color-dark) !important;
}
.ui .cards>.card i:not(.flag) {
filter: saturate(60%) !important;
}
.ui.table thead th,
.ui.table thead {
background-color: var(--the-color-dark) !important;
}
.ui.table {
background-color: none !important;
}
.ui.large.menu,
.right.menu .menu,
.service-status h2,
.footer,
.floating.message.warning,
.floating.message.success {
background-color: var(--he-color-dark) !important;
}
.floating.message.warning,
.floating.message.success {
color: var(--message-color-dark) !important;
}
#app .ui.fluid.accordion,
.table {
background-color: var(--bc-color-dark) !important;
}
.ui.content.popup {
background-color: var(--popup-color-dark) !important;
}
.ui.content.popup:before{
background-color: var(--popup-color-dark) !important;
}
.ui.progress small,
td:not(.button):not(.bar):not(:has(.button, .bar)):not(:has(> small)) {
filter: brightness(115%);
}
.ui.progress .bar,
.nb-container .ui.icon.button,
.service-status .delay-today>i {
filter: brightness(85%);
}
.ui.button:hover {
filter: brightness(100%) !important;
}
.ui.popup:before {
background-color: var(--popup-color-dark) !important;
box-shadow: 0px 0px 0 0 #ffffff !important;
}
.amzayo-custom-button {
background-color: #4d4d4d8f !important;
color: rgba(178, 178, 178, 0.95) !important;
border: 2px solid #292929ae !important;
}
.amzayo-custom-button:hover {
background-color: #ff8457 !important;
color: #ffffffbd !important;
font-weight: bolder !important;
}
i.amzayo-secondary-font {
color: #727272ae !important;
}
.ui.popup {
background-color: var(--popup-color-dark) !important;
}
.ui.menu .item:before {
background: rgba(125, 125, 125, 0.15);
}
.ui.menu .active.item {
background: rgba(10, 10, 10, 0.2);
}
.ui.menu:not(.secondary):not(.text):not(.tabular):not(.borderless)>.container>.item:not(.right):not(.borderless):first-child {
border-left: 1px solid rgba(125, 125, 125, 0.15);
}
}
/* 屏幕适配 */
@media (min-width: 320px) {
.ui-alerts.top-center {
margin-left: 0px !important;
left: 50%;
transform: translate(-50%, -0%);
}
}
@media (min-width: 766px) {
.ui.container {
width: 80%;
}
/* 表格样式 */
.ui.table thead th {
backdrop-filter:var(--bb);
background-color: var(--the-color-light);
}
thead tr :first-child {
border-radius: 1rem 0 0 1rem !important;
}
thead tr :last-child {
border-radius: 0 1rem 1rem 0 !important;
}
/* 小卡片 */
.ui .cards>.card {
border-radius: 1rem;
border: none !important;
background-color: var(--lc-color-light);
padding: .25rem .25rem !important;
margin: .5rem .3rem !important;
}
/* 小卡片头部调整 */
.ui.card>.content>.header,
.ui.cards>.card>.content>.header {
padding-top: 0;
display: flex;
color: rgba(0, 0, 0, .85);
align-items: center;
padding-bottom: .2em;
border-bottom: 1px solid rgba(0, 0, 0, .2);
}
.header_info {
font-size: 1rem !important;
line-height: 1rem !important;
margin-top: .3rem !important;
padding-right: .38rem !important;
}
}
@media (max-width: 766px) {
/* 表格样式 */
.ui.table thead {
backdrop-filter:var(--bb);
background-color: var(--the-color-light);
}
thead {
border-radius: 1rem !important;
}
thead tr {
padding: 0 !important;
}
/* 小卡片 */
.ui .cards>.card {
border-radius: 1rem;
background-color: var(--lc-color-light);
outline: none !important;
}
/* 小卡片头部调整 */
.ui.card>.content>.header,
.ui.cards>.card>.content>.header {
padding-top: 0.5rem;
display: flex;
color: rgba(0, 0, 0, .85);
align-items: center;
padding-bottom: .2em;
border-bottom: 1px solid rgba(0, 0, 0, .2);
}
.header_info {
font-size: 1rem !important;
line-height: 1rem !important;
padding-top: -.1rem !important;
padding-right: .38rem !important;
}
}
/* 自定义字体 */
@font-face {
font-family: 'Harmony Hans';
src: url(https://cdn.amzayo.top/static/fonts/HarmonyOSHans-Medium.woff2) format('woff2');
}
* {
font-family: 'Harmony Hans';
}
*:not(.content) {
transition: all .2s;
}
/* 背景图片 */
body::before {
content: "";
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
background: url('https://img.weirain.com/file/c3974836145fe9cb27f6b.png') center/cover no-repeat;
}
/* 菜单颜色 */
.ui.large.menu {
backdrop-filter:var(--bb);
background-color: var(--he-color-light);
border-radius: 0 0 1rem 1rem !important;
}
.ui.menu .item:last-child {
padding: 0 1.142em !important;
}
/* 登录按钮区域 */
.ui.simple.dropdown {
height: 100%;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
/* 登录之后的下拉菜单 */
.right.menu .menu {
border-radius: 0 0 1rem 1rem !important;
position: absolute;
top: 0 !important;
background-color: var(--he-color-light);
padding: 0 0.3em !important;
}
/* 登录按钮颜色(需要使用配套自定义主题) */
.amzayo-custom-button {
backdrop-filter:var(--bb);
background-color: #ffffff8f;
color: #000000cf;
border: 2px solid #ebe1d9;
border-radius: 1rem;
padding: 10px 20px;
font-size: 16px;
}
.amzayo-custom-button:hover {
background-color: #ff8457;
color: #ffffffbd;
font-weight: bolder;
}
/* 大卡片 */
#app .ui.fluid.accordion {
backdrop-filter:var(--bb);
background-color: var(--bc-color-light);
border-radius: 1rem;
}
#app :last-child.accordion {
margin-bottom: 0 !important;
}
/* 小卡片靠哪个方向对齐 */
.cards {
justify-content: center;
}
.ui.card,
.ui.cards>.card {
box-shadow: none !important;
}
/* 取消下方注释调整下面的数字以调整卡片宽度(非移动端页面,移动端页面让它自适应吧) */
/* .ui.card,
.ui.cards>.card {
width: 300px !important;
} */
/* 小卡片右上角的图标 */
i.amzayo-secondary-font {
margin-left: auto;
color: rgba(255, 153, 1, 0.65);
}
/* 头部配置信息样式 */
.header_info i {
margin-top: .25rem;
margin-right: .3rem;
margin-left: .3rem;
}
/* 更多信息卡片 */
.ui.content.popup {
border: none !important;
border-radius: 1rem;
margin: 0;
padding: 1em !important;
background-color: var(--popup-color-light);
width: max-content;
height: max-content;
}
.ui.popup {
border: none !important;
}
/* 小三角 */
.ui.content.popup:before {
background-color: var(--popup-color-light);
z-index: 9999 !important;
border: none !important;
box-shadow: 0px 0px 0 0 #ffffff !important;
}
.ui.bottom.popup:before {
clip-path: polygon(0 0, 100% 0, 50% 50%, 0 100%);
}
.ui.top.popup:before {
clip-path: polygon(100% 100%, 0% 100%, 100% 0);
}
/* 进度条圆角和颜色 */
.ui.progress {
border-radius: 50rem;
height: 1.5rem;
}
/* 卡片内间距,如需调整小卡片高度,可以修改下面的2rem的数字 */
.status.cards .wide.column {
padding-top: 0 !important;
padding-bottom: 0 !important;
height: 2rem !important;
}
.bi::before,
[class^="bi-"]::before,
[class*=" bi-"]::before {
vertical-align: middle;
margin-bottom: .2rem;
}
/* 状态进度条 */
.card .bar {
height: 1.5rem;
}
.card .bar small {
vertical-align: super;
line-height: 1.5rem;
}
.card .ui.progress .bar {
min-width: 1.8em !important;
border-radius: 13px;
line-height: 1.65em;
height: 1.5rem;
}
table .ui.progress .bar {
border-radius: 13px;
}
/* 正常状态进度条颜色 */
.nb-container .ui.progress.fine .bar {
background-image: linear-gradient(to right, rgba(125, 252, 0, 0.6), rgba(50, 205, 50, 0.6));
}
/*有点累状态进度条颜色 */
.nb-container .ui.progress.warning .bar {
background-image: linear-gradient(to right, rgba(255, 215, 0, 0.6), rgba(255, 125, 80, 0.6));
}
/*高负载状态进度条颜色 */
.nb-container .ui.progress.error .bar {
background-image: linear-gradient(to right, rgba(255, 160, 120, 0.6), rgba(255, 70, 0, 0.6));
}
/* 离线状态进度条颜色 */
.ui.progress.offline .bar {
background-color: #000;
}
/* 上传下载图标颜色 */
i.arrow.alternate.circle.down.outline.icon {
color: rgb(0, 157, 255);
}
i.arrow.alternate.circle.up.outline.icon {
color: #ff0000;
}
/*服务状态*/
.nb-container .service-status .good {
background: rgba(50, 205, 50, 0.75);
}
.nb-container .service-status .warning {
background: rgba(250, 155, 40, 0.75);
}
.nb-container .service-status .danger {
background: rgba(255, 35, 0, 0.75);
}
/* 服务页面大表格背景 */
.table {
backdrop-filter:var(--bb);
background-color: var(--bc-color-light);
border-radius: 1rem !important;
}
.ui.table {
background-color: var(--bc-color-light);
}
.ui.button:not(.good):not(.warning):not(.danger):hover {
background: #e0e1e2 none;
}
.ui.button:hover {
filter: brightness(0.9);
}
.service-status .delay-today {
vertical-align: sub;
}
/* 循环流量统计标题 */
.service-status h2 {
backdrop-filter:var(--bb);
background-color: var(--he-color-light);
border-radius: 1rem !important;
margin: 0 !important;
}
/*底部*/
.footer {
backdrop-filter:var(--bb);
background-color: var(--he-color-light);
position: fixed !important;
bottom: 0 !important;
left: 0 !important;
right: 0 !important;
border-radius: 1rem 1rem 0 0 !important;
}
.ui.inverted.segment,
.ui.primary.inverted.segment {
background-color: var(--he-color-light);
}
.footer .container,
.footer .container a {
color: var(--message-color-light);
}
.footer .container a:hover {
color: #ff8457 !important;
}
/* 提示消息 */
.floating.message.success {
backdrop-filter: blur(15px) brightness(110%);
background-color: var(--he-color-light);
border: 3px solid rgba(255.255.255.0.5);
border-radius: 1rem !important;
color: var(--message-color-light);
box-shadow: 0 0 15px rgba(1, 132, 255, 0.65);
}
.floating.message.success .header {
color: var(--message-color-light);
}
.floating.message.warning {
backdrop-filter: blur(15px) brightness(110%);
background-color: var(--he-color-light);
border: 1px solid rgba(255.255.255.0.5);
border-radius: 1rem !important;
color: var(--message-color-light);
box-shadow: 0 0 15px rgba(255, 153, 1, 0.65);
}
.floating.message.warning .header {
color: var(--message-color-light);
}
.cpucontent {
display: inline-block;
}
.rollanimation {
animation: scroll 10s cubic-bezier(.2, 0, .8, 1) infinite;
}
@keyframes scroll {
0% {
transform: translateX(0%);
}
30% {
transform: translateX(0%);
}
100% {
transform: translateX(-100%);
}
}
/*
以下样式为部分原版主题样式,由于原版主题样式有些强制性,不方便二次修改,故拿出来
*/
.ui.mini.message {
width: 17rem;
}
.ui-alerts {
padding: 23px 0 !important;
}
td {
word-wrap: break-word;
word-break: break-all;
}
.nb-container {
padding-top: 75px;
min-height: 100vh;
padding-bottom: 65px;
margin-bottom: -47px;
}
#app .ui.fluid.accordion {
margin-bottom: 1rem;
}
.login.nb-container {
display: flex;
align-items: center;
padding-top: unset;
}
.login.nb-container>.grid {
width: 100%;
margin: 0 auto;
}
.login.nb-container>.grid .column {
max-width: 450px;
}
.status.cards .flag {
margin-right: 0 !important;
}
.status.cards .header>.info.icon {
float: right;
margin-right: 0;
}
.status.cards .wide.column {
padding-top: 0 !important;
padding-bottom: 0 !important;
height: 2rem !important;
}
.status.cards .three.wide.column {
padding-right: 0 !important;
}
.status.cards .wide.column:nth-child(1) {
margin-top: 1rem !important;
}
.status.cards .wide.column:nth-child(2) {
margin-top: 1rem !important;
}
.status.cards .description {
padding-bottom: 1rem !important;
}
.status.cards .ui.content.popup {
min-width: 250px;
}
.status.cards .outline.icon {
margin-right: 0 !important;
}
.ui.progress .bar {
min-width: 1.26em !important;
text-align: right;
padding-right: 0.4em;
line-height: 1.75em;
color: rgba(255, 255, 255, 0.7);
font-weight: 700;
max-width: 100% !important;
}
.service-status .delay-today {
display: flex;
align-items: center;
}
.service-status .delay-today>i {
display: inline-block;
width: 1.2em;
height: 1.2em;
border-radius: 0.6em;
background-color: grey;
margin-right: 0.3em;
}
</style>
<!-- 网页特效 - 樱花 -->
<script src="https://cdn.jsdelivr.net/gh/mocchen/cssmeihua/js/yinghua.js"></script>
<!-- 网页鼠标点击特效 - 爱心 -->
<script src="https://cdn.jsdelivr.net/gh/mocchen/cssmeihua/js/aixin.js"></script>
<!-- 网页鼠标点击特效 - 烟花波纹 -->
<script src="https://cdn.jsdelivr.net/gh/mocchen/cssmeihua/js/yanhuabowen.js"></script>
<!-- 鼠标特效 - 小星星拖尾 -->
<span class="js-cursor-container"></span>
<script src="https://cdn.jsdelivr.net/gh/mocchen/cssmeihua/js/xiaoxingxing.js"></script>




我现在是想在另1个脚本里面用
https://xubai-owo.github.io/post/cang-shu-ru-fa-%28Hamster%29%20-zi-yong-jiao-ben.html
这个里面Deeplx中英自动翻译脚本
我没有deeplx_key
我要怎么修改这个脚本呢,我用AI帮我改了几次没弄成功,请大佬有时间的时候指点12啊?
我加上/translate 就提示404了?
头像:https://bryantxue.com/wp-content/uploads/2024/07/1720758271-优菈.jpg
地址:https://bryantxue.com
描述:以此苦旅,终抵星辰已配置贵站友链,详见 https://bryantxue.com/254-2/
感谢!