AI摘要:文章介绍了使用pushme搭建消息通知服务的步骤。首先,通过1Panel部署pushme-server代码到服务器上,并创建Node.js运行环境。然后,修复时区问题以确保客户端显示正确的时间。接着,获取push_key以便客户端使用。最后,通过设置消息服务器地址并进行安装初始化,完成了pushme消息通知服务的搭建。
一、pushme 一个简单轻量的Android消息通知客户端
二、用1Panel部署
1.把pushme-server的 代码 下载,上传到服务器,然后使用1Panel面板创建一个Node.js运行环境(容器化),网站-->运行环境-->Node.js-->创建运行环境。
名字:pushme
版本:选最新
源码目录:你下载到哪里就是哪里
启动命令:自定义,`node server.js`
端口:`3010` `3100` 并勾选外部访问
其余默认2.创建完后,面板会一直显示创建中,这是个BUG,1Panel-dev/1Panel#4094,不用管,容器正常启动就好。
3.修复时区
由于我们这是容器化部署,容器的默认时区是UTC+0,不是服务器的时区,所以我们要改回+8时
区,不然客户端收到信息的显示时间会少8个小时。只需给容器追加一个环境变量即可,TZ=Asia/Shanghai。
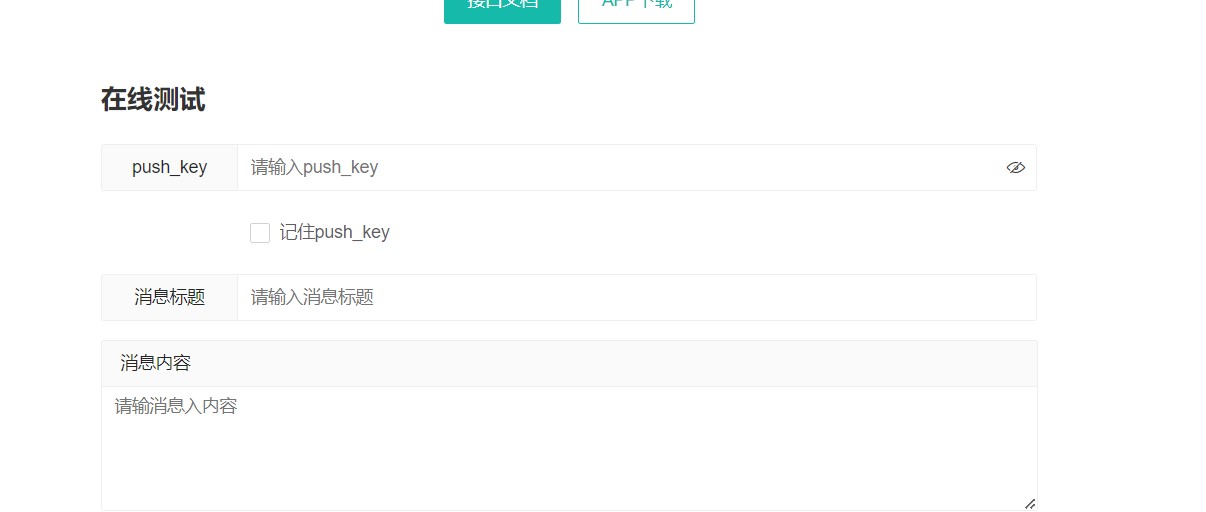
三、获取push_key
四、消息服务器切换
客户端左侧菜单->更多设置->自建服务->设置,将服务器地址改成你自己服务器的IP或者域名,不需要http://前缀,端口保持默认 3100 ,保存即可。
五、安装
浏览器打开:http://服务器IP:3010,进行初始化安装。
push_key填客户端,账号密码自己设置
搭建完之后就可以推送了。





原“小韩的自留地”已更名为“一世繁华”,站点描述,原“一世繁华,分享一二”更新为“分享一二”;
麻烦您进行更新,谢谢
---
站点名称: 小韩的自留地站点首页网址: https://blog.hantaotao.top/站点LOGO:https://blog.hantaotao.top/usr/uploads/2023/04/1992507037.jpg站点描述:一世繁华,分享一二本站点放置友链页面:https://blog.hantaotao.top/friendshiplinks.html联系方式: tohantao@outlook.com